フォトショップデータをイラストレーターに配置
 View数2,513
View数2,513 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは
皆様こんにちは、
初めてフォトショップを使われる、初心者様向けの簡単にフォトショップをつかえる方法のご紹介です。
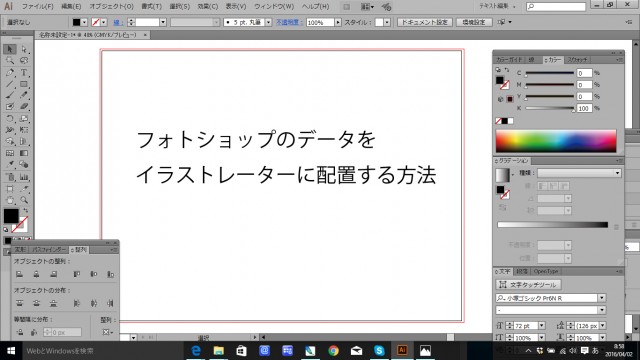
今回は「フォトショップデータをイラストレーターに配置」する方法です。
簡単にわかりやすく説明すると、イラストレーターとフォトショップは仲間同士です。
イラストレーターで作成したデータをフォトショップで加工することは可能です。逆に、フォトショップで作成したデータをイラストレーターで加工することも可能です。
今回はフォトショップデータをイラストレーターで配置してみます。
フォトショップデータの背景を透明に選択したデータをフォトショップで配置させると背景が透明なまま配置できる点が特徴です。またリンクボタンを設定しておくと、フォトショップで編集するごとに、イラストレーターで配置したフォトショップデータは自動で編集したデータにかわってくれますので便利ですよ。
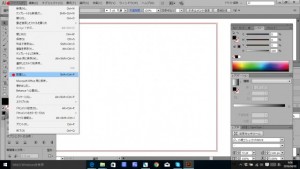
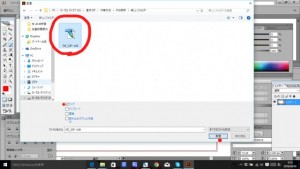
 フォトショップデータをイラストレーターに配置の手順・使い方
フォトショップデータをイラストレーターに配置の手順・使い方
 フォトショップデータをイラストレーターに配置へのコメント投稿
フォトショップデータをイラストレーターに配置へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
イラストレーターのぼ…
皆様こんにちは、初めてイラストレーターを…
6,101
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
7,267
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
3,637
0
-
画面中心に向かって拡…
皆様、こんにちは、初めてイラストレーター…
3,869
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,521
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,035
0
-
アートボードを消す方…
皆様、こんにちは、初めてイラストレーター…
60,625
0
-
イラストレーターでグ…
皆様、こんにちは、初めてイラストレーター…
12,535
0

















コメント投稿