フォトショップでハーフトーンパターン「線」の使い方
 View数4,554
View数4,554 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる初心者様向けのご案内です。
一見難しそうですが、ポイントさえ把握できれば、簡単にフォトショップが使えます。今回は、「フォトショップでハーフトーンパターン「線」の使い方」です。
ハーフトーンパターンは、単色背景を、点・円・線の3パターンの背景デザインに変更できます。前回は「円」「点」をご紹介させて頂きましたが、今回は「線」のご紹介です。
とても便利な機能のハーフトーンパターンですが、使い方次第で、かなりハイクオリティーデザインの背景が作成可能となります。
私もよくこの機能使いますが、使うたびに関心する機能です。
デザイナー目線の機能と言っていいのではないでしょうか!
今回は単色から「線」デザインの背景に簡単にできてしまう方法を以下でご紹介させて頂きます。
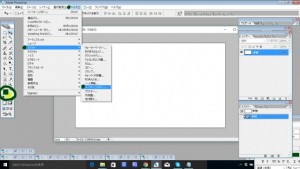
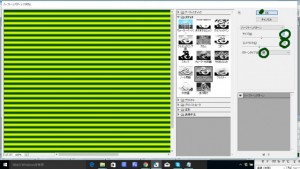
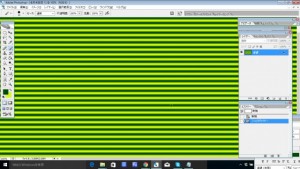
 フォトショップでハーフトーンパターン「線」の使い方の手順・使い方
フォトショップでハーフトーンパターン「線」の使い方の手順・使い方
 フォトショップでハーフトーンパターン「線」の使い方へのコメント投稿
フォトショップでハーフトーンパターン「線」の使い方へのコメント投稿
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
画面中心に向かって拡…
皆様、こんにちは、初めてイラストレーター…
3,869
0
-
アートボードを消す方…
皆様、こんにちは、初めてイラストレーター…
60,625
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
8,351
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
8,974
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,461
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,788
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,034
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,520
0

















コメント投稿