フォトショップのレイヤーをスクリーンにしてみました
 View数2,621
View数2,621 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる、初心者様向けの簡単にフォトショップがつかえる方法をご紹介させて頂いてます。
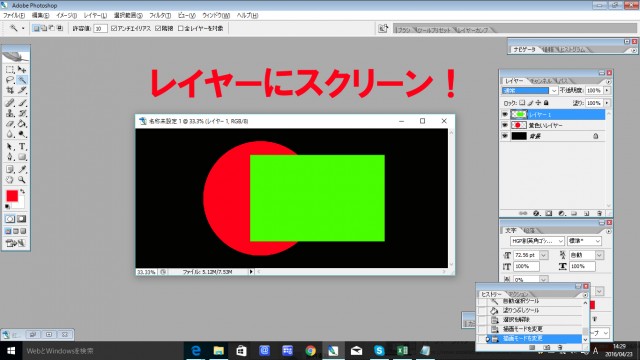
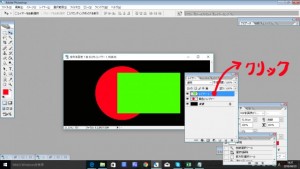
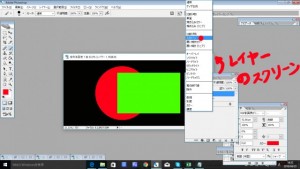
今回は、「レイヤーのスクリーン機能」です。
これは、今後フォトショップを使用するにあたって必ず必要になりなります。フォトショップの魅力が斬新で何とも言えないクオリティーの高いデザインが作れる点だと思います。作成する側もこだわって作られている方が多いと思います。そのこだわりに、今回ご紹介するスクリーンの機能も含まれていると思います。私はこのスクリーン機能や前回ご紹介した乗算機能をよく使います。何故ならば、ハイクオリティーデザインを作りたいからです。よってこの機能はどんな機能なのか、一度ご覧くださいませ。
スクリーン機能の注意点は背景が暗い色に活躍します。白など明るい色だと消えているように見えます。一度お試しください。
 フォトショップのレイヤーをスクリーンにしてみましたの手順・使い方
フォトショップのレイヤーをスクリーンにしてみましたの手順・使い方
 フォトショップのレイヤーをスクリーンにしてみましたへのコメント投稿
フォトショップのレイヤーをスクリーンにしてみましたへのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
 この手順・使い方のキーワード
この手順・使い方のキーワード
 参考サイトURL
参考サイトURL
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,771
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,034
0
-
ショートカットキーで…
皆様、こんにちは、初めてイラストレーター…
14,280
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,035
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,928
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,261
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,554
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
8,974
0
















コメント投稿