フォトショップで白のテキストスペース作成
 View数3,406
View数3,406 コメント数0
コメント数0
手順・使い方の説明文
皆様、こんにちは、
フォトショップで簡単にハイクオリティのデザインが完成できる方法のご紹介です。今回は画像に白色のテキストスペースを入れてみました。
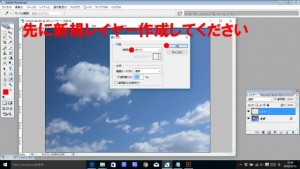
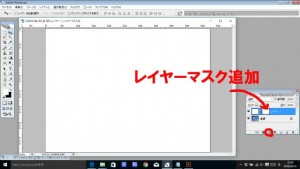
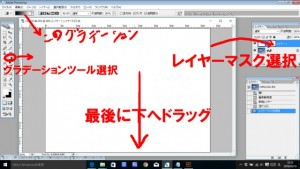
新規レイヤーを作成し、白色に塗りつぶします。その白色のレイヤーに、レイヤーマスクを加え(グラデーションにて)作成します。すると文字を入れれるテキストスペースが完成します。メッセージカードや招待状!お知らせ等にお勧めの機能です。
塗りつぶしツールや新規レイヤー作成方法がわからない方は、簡単にフォトショップが作成できる方法をまとめておりますので是非ご覧くださいませ。
下のほうに「参考サイトURL」としてご紹介させて頂いておりますので必要な方はご覧くださいませ。
 フォトショップで白のテキストスペース作成の手順・使い方
フォトショップで白のテキストスペース作成の手順・使い方
 フォトショップで白のテキストスペース作成へのコメント投稿
フォトショップで白のテキストスペース作成へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,459
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
5,138
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,771
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
6,502
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,683
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,928
0
-
ショートカットキーで…
皆様、こんにちは、初めてイラストレーター…
14,265
0
-
画面中心に向かって拡…
皆様、こんにちは、初めてイラストレーター…
3,868
0

















コメント投稿