LINEスタンプ画像の作成方法
 View数4,850
View数4,850 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは。^^いつも私の素材のダウンロード
ありがとうございます。
今回はクリエイターズマーケットで販売するスタンプの
Photoshopでの配置、保存方法をご紹介します。
ここではスタンプイラストを作ったけれど配置や保存方法が
いまいちよくわからなくて放置している初心者さん向けに
簡単にイラストの配置方法と保存に焦点を合わせてご紹介します。
出来上がったスタンプイラストをお持ちの方は、同じように
手順通りにデータを作成していけば、簡単にスタンプデータが
作れます。
また素材はこの春発売予定の新しいLINEスタンプ、
チンアナゴさんDXのキャラを使ってご紹介させて頂きます。
これからLINEスタンプを作りたいと思っている方の参考に
なれれば幸いです。
 LINEスタンプ画像の作成方法の手順・使い方
LINEスタンプ画像の作成方法の手順・使い方
手順1
※LINEスタンプは350×320と、370×320の2種類が
ありますが、ここではいつも使用している370×320を使います。
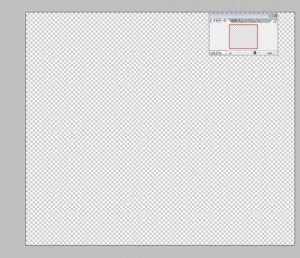
OKをクリックすると用紙が出てきます。
手順5
これを審査に必要なデータにしましょう。
薄く出ているボックスみたいな線の右側を左指でキーボード『shift』を
押しながら上手に配置しましょう。
用紙は一つのブロックで5ピクセルなので、スタンプ審査には
必ず10ピクセル程開けて配置して下さい。
 LINEスタンプ画像の作成方法へのコメント投稿
LINEスタンプ画像の作成方法へのコメント投稿
この手順・使い方の投稿者:ゆっくりロリス
主にワンポイント・シルエットなどをメインに掲載しております。
去年は多くの年賀状のイラストをダウンロードしていただき
本当にありがとうございました!^^
サイトのリニューアルに伴って少しずつ私の素材も
使いやすくリメイクしますので今後ダウンロード
しやすくなるかと思います。(´・ω・`)
カレンダーもダウンロードして使ってもらえると嬉しいです。
また近日中に投稿しますのでよろしくお願いいたします。
個別メッセージは返せないシステムですが本当に
暖かいメッセージ心から感謝しています。^^
いつもありがとうございます
本年もよろしくお願いいたします。m(_ _)m
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
素材(星)の簡単な増…
皆様こんにちは^^いつも私の素材のダウン…
2,005
0
-
イラストレーターで描…
イラストレーター初心者の方向けに、必要な…
7,682
0
-
LINEスタンプ画像…
皆様こんにちは。^^いつも私の素材のダウ…
11,279
0
-
Illustrato…
皆様こんにちは。^^いつも私の素材のダウ…
2,110
0
















コメント投稿