フォトショップの画像解像度について
 View数3,664
View数3,664 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる初心者様向けの簡単にフォトショップがつかえる方法をご紹介させて頂いてます。
今回は、「フォトショップの画像解像度について」です。
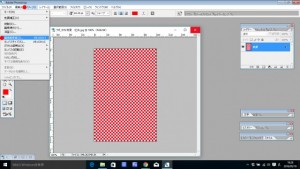
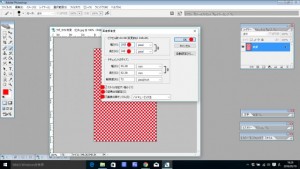
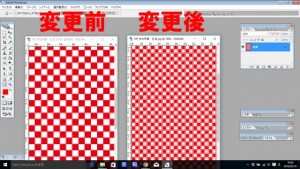
デザインを作成する際、幅200ピクセルの高さ100ピクセルのバナー作成や、解像度は72ピクセルで作成!とか、条件がございます。そんな時は画像解像度を使って簡単に解決しましょう。以下で、市松背景をベースに画像解像度を変更してみました。
画像解像度が高いほど、綺麗な画像となり、画像解像度が低くなると画像があらくなる点はしっかり押さえて作業してくださいね。ネットのバナーを作成しようとする際、解像度が高すぎると、重たいデータとなり瞬時に表示されないケースがあります。また解像度を低くすると軽くて瞬時に表示されますが、画像があらくて、デザインがうまく伝わらないケースもあります。
 フォトショップの画像解像度についての手順・使い方
フォトショップの画像解像度についての手順・使い方
 フォトショップの画像解像度についてへのコメント投稿
フォトショップの画像解像度についてへのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
 この手順・使い方のキーワード
この手順・使い方のキーワード
 参考サイトURL
参考サイトURL
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキーで…
皆様、こんにちは、初めてイラストレーター…
14,330
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,789
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,324
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
3,256
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,540
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
5,148
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,748
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
6,496
0
















コメント投稿