フォトショップでぼかし移動の方法
 View数3,765
View数3,765 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる、初心者様向けの簡単にフォトショップがつかえる方法をご紹介させて頂いてます。
今回は、「フォトショップでぼかし移動の方法」です。
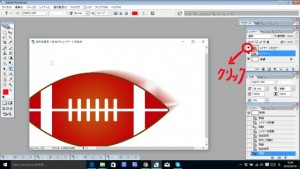
ラボ_スポーツ17のラグビーボールを教材として説明させて頂きます。
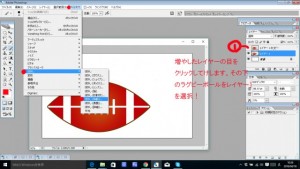
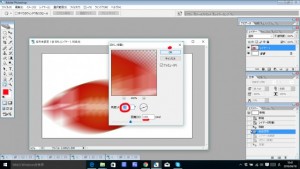
今回のぼかし機能は移動です。まさに動いているようなイメージのデザインを作成する際に使用する機能です。まず、ラグビーボールのレイヤーを複製します。複製の仕方は以前に説明していますのでそちらをごらんください。自分のイメージになるまで、ぼかし(移動)の数値を入力して、同じレイヤーを重なりあわせ、動いているようにみせる!動きのあるデザインを完成させます。角度や移動の長さは調整できますので自分好みのデザインが仕上がるはずです。以下で説明しますのでご覧くださいませ。
 フォトショップでぼかし移動の方法の手順・使い方
フォトショップでぼかし移動の方法の手順・使い方
 フォトショップでぼかし移動の方法へのコメント投稿
フォトショップでぼかし移動の方法へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,748
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,357
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
18,022
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
8,996
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
7,022
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
5,038
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,933
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,462
0

















コメント投稿