フォトショップのレイヤーに差の絶対値を使ってみた!
 View数3,130
View数3,130 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる初心者様向けのご案内です。
一見難しそうですが、ポイントさえ把握できれば、簡単にフォトショップが使えます。今回は、「フォトショップのレイヤーに差の絶対値を使ってみた!」です。
レイヤーには、スクリーンや乗算、又、焼き込みカラーと言った機能が沢山あります。今回はその沢山ある機能の中から「差の絶対値」をやってみましょう。
教材として、「ラボ_2017年賀状素材06」のロゴを使ってやってみます。
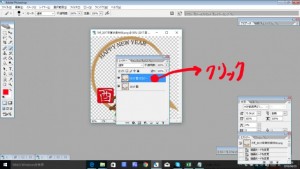
まずは、ラボ_2017年賀状素材06のレイヤーを複製させて同じ場所に配置させます。その後、「差の絶対値」をクリックしてみると、あら不思議!驚きのデザインに変身します。
これも、テクニックの一つと言えると思います。一瞬にして同色の暗い雰囲気ができました。工夫次第では色々使えそうな機能だと思います。この機能も、中々面白いですね。
 フォトショップのレイヤーに差の絶対値を使ってみた!の手順・使い方
フォトショップのレイヤーに差の絶対値を使ってみた!の手順・使い方
 フォトショップのレイヤーに差の絶対値を使ってみた!へのコメント投稿
フォトショップのレイヤーに差の絶対値を使ってみた!へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
画面中心に向かって拡…
皆様、こんにちは、初めてイラストレーター…
3,875
0
-
イラストレーターでグ…
皆様、こんにちは、初めてイラストレーター…
12,580
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,541
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,791
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
9,002
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
5,038
0
-
アートボードを消す方…
皆様、こんにちは、初めてイラストレーター…
60,821
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,528
0

















コメント投稿