フォトショップのスタンプツールの使い方
 View数4,953
View数4,953 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる初心者様向けのご案内です。
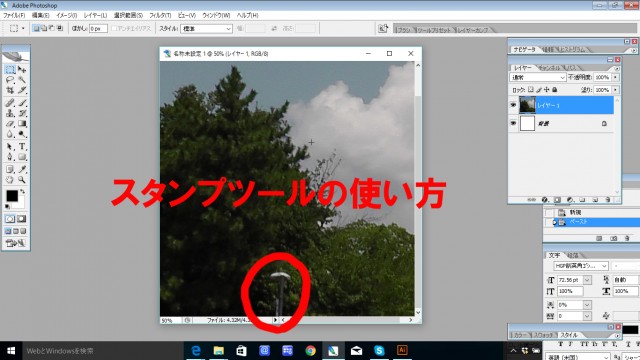
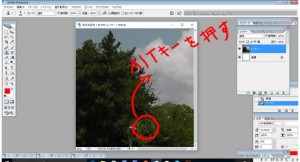
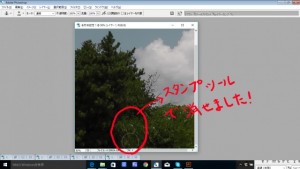
一見難しそうですが、ポイントさえ把握できれば、簡単にフォトショップが使えます。今回は、「フォトショップのスタンプツールの使い方」です。この機能は本当に役立つ関心する機能なのです。どんな機能かと申しますと、選択した部分をそのままコピーしてクリックするとその選択した部分が合成できてしまう不思議なツールです。簡単な画像だと、背景のここを消したいとかお困りな方に是非使って頂きたいツールです。
以下で実際説明させて頂きます。詳しく説明しますので手順通りに作業して頂ければ、初心者様でも簡単です。それでは以下ごらんくださいませ。
おすすめ機能です。
 フォトショップのスタンプツールの使い方の手順・使い方
フォトショップのスタンプツールの使い方の手順・使い方
 フォトショップのスタンプツールの使い方へのコメント投稿
フォトショップのスタンプツールの使い方へのコメント投稿
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
8,595
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
14,690
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
11,689
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,074
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
7,298
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
20,956
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,136
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,334
0


















コメント投稿