フォトショップで丸ボタン作成
 View数5,493
View数5,493 コメント数0
コメント数0
手順・使い方の説明文
皆様、こんにちは、
フォトショップで簡単にハイクオリティのデザインが完成できる方法のご紹介です。以前に初心者様向けのフォトショップの使い方を、色々ご紹介させていただきましたが、今回からその基本にもとづき実際作業してみたいと思います。
今回は「フォトショップで丸ボタン作成」についてです。とても簡単に作成できます。レイヤースタイルの効果を使って作成してみました。2つの丸のレイヤーを用意します。綺麗に整列させ、各レイヤーに効果を適用させます。是非お試しください。以下で簡単に説明しております。
初心者の方は以前まとめた、「簡単にイラストレータの使い方」を見て頂ければ、より理解しやすいのではないでしょうか。それではご覧ください。必見です。
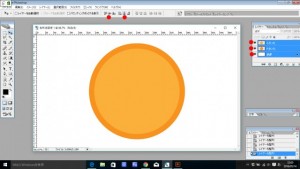
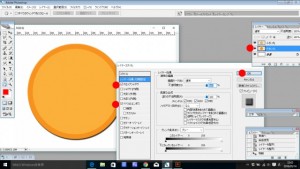
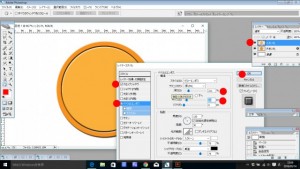
 フォトショップで丸ボタン作成の手順・使い方
フォトショップで丸ボタン作成の手順・使い方
 フォトショップで丸ボタン作成へのコメント投稿
フォトショップで丸ボタン作成へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,178
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
3,642
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
8,996
0
-
イラストレーターのぼ…
皆様こんにちは、初めてイラストレーターを…
13,514
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
6,488
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
5,401
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
7,283
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,053
0

















コメント投稿