イラストレーターのぼかし(ガウス)
 View数16,428
View数16,428 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてイラストレーターを使われる、初心者様向けの簡単にフォトショップをつかえる方法のご紹介です。今回は、「イラストレーターのぼかし(ガウス)」の方法です。
過去にフォトショップのぼかしの方法をご紹介させて頂きました。イラストレーターでもぼかし機能がございます。
この機能を使う事で、イラストレーターでも簡単にぼかしができるようになります。簡単明快なので是非ご覧くださいませ。イラストレーターのぼかしは、数種類ございますので、色々使い分けて使うことも可能です。
今回は、バスケットボールのイラストをぼかしてみました。簡単明快に説明していますので挑戦してみてください。おすすめです!これで更なるデザインの幅が広がりますね。
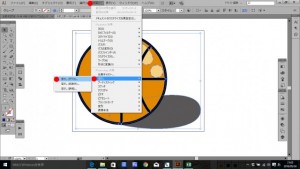
 イラストレーターのぼかし(ガウス)の手順・使い方
イラストレーターのぼかし(ガウス)の手順・使い方
 イラストレーターのぼかし(ガウス)へのコメント投稿
イラストレーターのぼかし(ガウス)へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
 この手順・使い方のキーワード
この手順・使い方のキーワード
 参考サイトURL
参考サイトURL
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
3,298
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
3,821
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,703
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
11,689
0
-
ツールバー・パレット…
皆様、こんにちは、初めてイラストレーター…
4,036
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
20,957
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,248
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,771
0
















コメント投稿