イラストレーターのマスクで切り取る方法
 View数2,404
View数2,404 コメント数0
コメント数0
手順・使い方の説明文
皆様、こんにちは。「今回も初心者用」ですが、今回の作業はとてもためになりますので、是非ご覧ください。
「イラストレーターのマスクで切り取る方法」のご紹介です。お使いのイラストレーターのバージョンにより作業容量がことなりますが、CS以上をお使いの方は問題なく行って頂けると思います。
マスクとは、様々な複数のデザインを選択し表示したい部分だけ残して後は、表示させない機能です。チラシを作成するとします。クライアントからキャラクターを大きくして掲載して欲しいと要望がありました。キャラクターを大きくするとチラシの掲載サイズからキャラクターがはみ出してしまいます。そんな時、はみ出した部分を瞬時に消してくれる機能です。
色々な使い道がありますが、最大の特徴はマスクを解除すると、元の状態に戻せる点です。ここにマスクのからくりを感じます。是非使ってください。
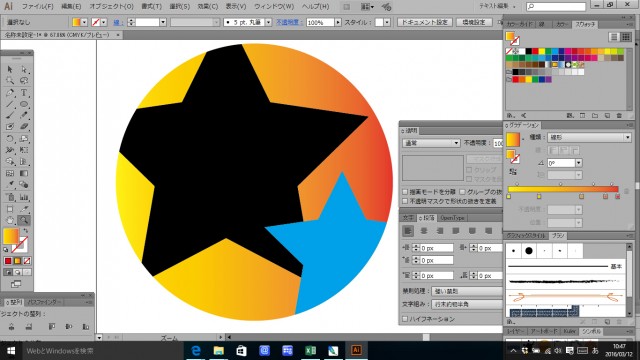
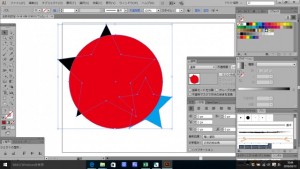
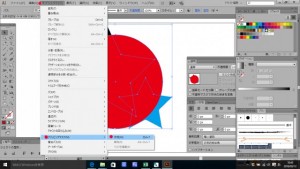
 イラストレーターのマスクで切り取る方法の手順・使い方
イラストレーターのマスクで切り取る方法の手順・使い方
 イラストレーターのマスクで切り取る方法へのコメント投稿
イラストレーターのマスクで切り取る方法へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
6,496
0
-
イラストレーターの塗…
皆様こんにちは、初めてフォトショップを使…
5,502
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
9,001
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,934
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,748
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,559
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
8,413
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
18,028
0


















コメント投稿