ゴールドのボタン作成方法
 View数4,187
View数4,187 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは。ヒロです。
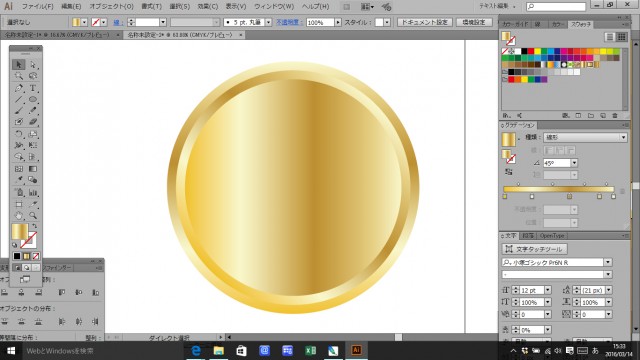
今回はイラストレーターで「ゴールドのボタンを作成する方法」のご紹介です。
クオリティー高いボタンになりますが、初心者の方でも簡単にできます。以前、「丸を太らせる方法」をご紹介させて頂きました。
これに少しアレンジするとできてしまいます。
今回、サンプルとして、私が作成した「ラボ_アイコン19」https://www.sozailab.jp/sozai/detail/16426/を参考に作成します。
こんなに簡単でこのクオリティー!きっと驚かれるのではないでしょうか?それでは丁寧に説明させて頂きます。今回もご紹介通りに進んでもらえば初心者の方でも簡単できます。難しく考えないで気軽にご覧頂ければ幸いです。
 ゴールドのボタン作成方法の手順・使い方
ゴールドのボタン作成方法の手順・使い方
手順1
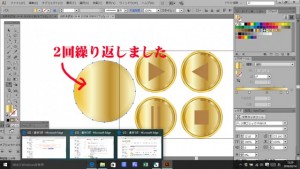
サンプルとして、私が作成した「ラボ_アイコン19」https://www.sozailab.jp/sozai/detail/16426/の横に黒丸を作成します。
以前説明させて頂いた、スポイトツールで黒を横のゴールドに変えてください。
以前説明させて頂いた、スポイトツールで黒を横のゴールドに変えてください。
 ゴールドのボタン作成方法へのコメント投稿
ゴールドのボタン作成方法へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
 この手順・使い方のキーワード
この手順・使い方のキーワード
 参考サイトURL
参考サイトURL
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
5,622
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
18,028
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
9,905
0
-
ツールバー・パレット…
皆様、こんにちは、初めてイラストレーター…
3,310
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,748
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
3,643
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
11,180
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,776
0




















コメント投稿