フォトショップで複数のレイヤーをあつかう方法
 View数2,318
View数2,318 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる、初心者様向けの簡単にフォトショップを使う方法をご紹介させて頂いてます。
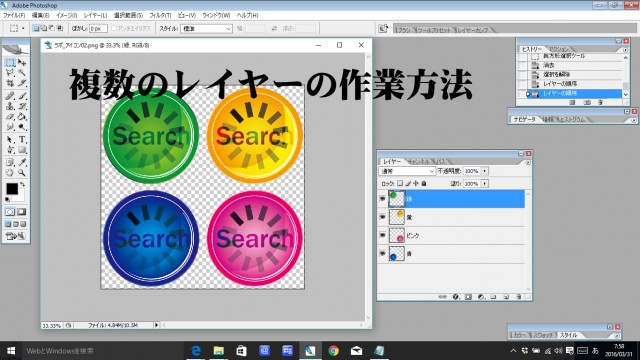
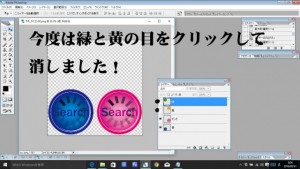
今回は、「フォトショップで複数のレイヤーをあつかう方法」です。
レイヤーの増やし方は、以前ご紹介しました。それでは実際に各レイヤーごとにデザインを配置してどのように編集するのか?を解決したいと思います。今回も初心者様向けの簡単明快なわかりやすい内容です。
各レイヤーの役割を把握頂ければ、それで十分です。それでは、実際レイヤーの特徴を以下で分かりやすく説明していますので、必要な方はご覧くださいませ。これを理解されると、後々の作業に生きてくると思います。
私は複雑なデザインを作成する際は、複数のレイヤーを使います。その際、レイヤーごとに名前をつけると後々編集しやすくなりますので、面倒ですが名前は必ず付けてください。自分がわかる名前なら暗号でもなんでもかまいません。
 フォトショップで複数のレイヤーをあつかう方法の手順・使い方
フォトショップで複数のレイヤーをあつかう方法の手順・使い方
手順1
 フォトショップで複数のレイヤーをあつかう方法へのコメント投稿
フォトショップで複数のレイヤーをあつかう方法へのコメント投稿
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
11,171
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,240
0
-
ショートカットキーで…
皆様、こんにちは、初めてイラストレーター…
4,897
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,539
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
12,924
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
18,010
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,747
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
9,896
0

















コメント投稿