フォトショップでハーフトーンパターンの「点」使い方
 View数1,556
View数1,556 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる、初心者様向けの簡単にフォトショップがつかえる方法をご紹介させて頂いてます。
今回は、「フォトショップでハーフトーンパターンの『点』使い方」です。
今後フォトショップを使用するにあたって、知っていたら非常に役に立つ機能だと思います。
単色の背景を円や線や点のような模様のハイクオリティーデザインができる機能です。この機能はとても便利でデザイナーの思いのままに変更できる点が最大の特徴だと思います。
私は、こだわった背景を作成する際に困ったら、この機能をよく使っています。色や形をおもいのままに形にできる非常に優れた機能です。
知らない方は是非こちらをごらん頂き、使えそうなら是非チャレンジしてみてください。これで貴方の背景デザインの幅が広がるかもしれません!そんな機能です。
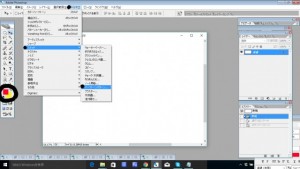
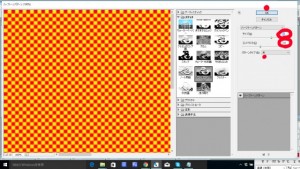
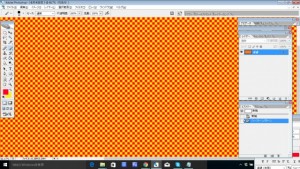
 フォトショップでハーフトーンパターンの「点」使い方の手順・使い方
フォトショップでハーフトーンパターンの「点」使い方の手順・使い方
 フォトショップでハーフトーンパターンの「点」使い方へのコメント投稿
フォトショップでハーフトーンパターンの「点」使い方へのコメント投稿
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,026
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,275
0
-
画面中心に向かって拡…
皆様、こんにちは、初めてイラストレーター…
3,872
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
8,390
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,557
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,040
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
7,014
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,686
0

















コメント投稿