フォトショップでカットアウト機能を使ってみた
 View数3,213
View数3,213 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは、
初めてフォトショップを使われる初心者様向けのご案内です。
一見難しそうですが、ポイントさえ把握できれば、簡単にフォトショップが使えます。今回は、「フォトショップでカットアウト機能を使ってみた」です。
実際「ラボ_スポーツ08」の優勝カップをサンプルにやってみました。
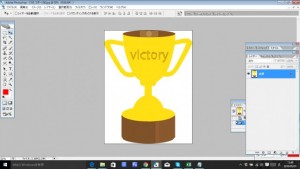
色紙を重ねて作成されたような感じになると言われておりますが、機能のタイトル通りカットしたカクカウした感じになるようなイメージが一番の特徴だと思います。
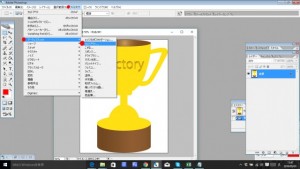
実際のカクカクした感じや効果の大きさ等は、「レベル数」・「エッジの単純さ」・「エッジの正確さで」で具体的に調整できます。この点もこの機能の良い点だと思います。
是非お試しください。個性的なデザインを作成希望の方には必見の効果になるのではないでしょうか。
それでは、以下でご確認ください。
 フォトショップでカットアウト機能を使ってみたの手順・使い方
フォトショップでカットアウト機能を使ってみたの手順・使い方
 フォトショップでカットアウト機能を使ってみたへのコメント投稿
フォトショップでカットアウト機能を使ってみたへのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
2,559
0
-
画面中心に向かって拡…
皆様、こんにちは、初めてイラストレーター…
3,874
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
3,933
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
11,180
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,178
0
-
イラストレーターのぼ…
皆様こんにちは、初めてイラストレーターを…
13,528
0
-
イラストレーターの塗…
皆様こんにちは、初めてフォトショップを使…
5,502
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
8,413
0
















コメント投稿