イラストレーターで後光を作成する方法
 View数10,750
View数10,750 コメント数0
コメント数0
手順・使い方の説明文
皆様こんにちは。ヒロです。
今回はイラストレーターで「ビックリ!!後光を作成する方法」のご紹介です。今回も初心者の方でも簡単に作成できますので是非ご覧くださいませ!
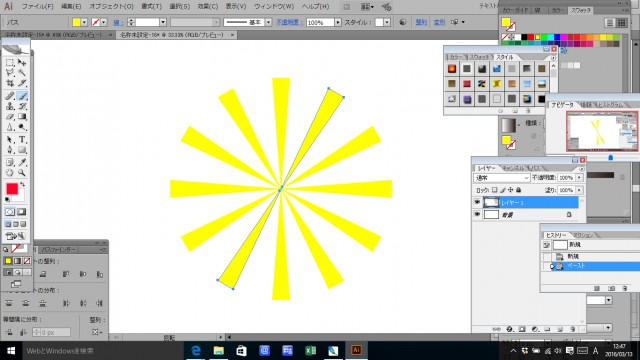
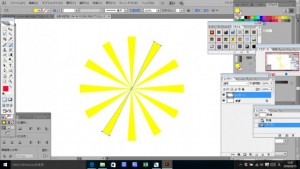
よく、背景に使われるビックリマークのようなデザイン!後光デザインです。こちらも複雑そうですが簡単に明快に作成することが可能です。
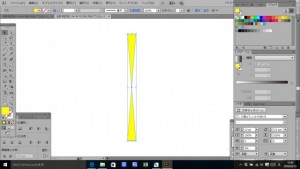
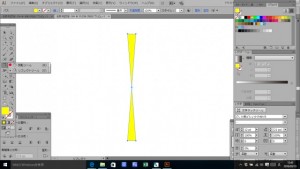
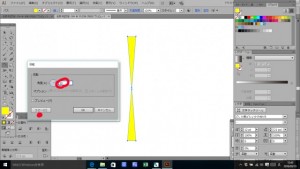
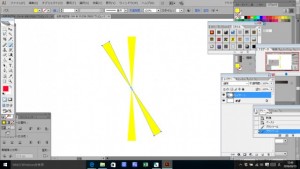
ずばり回転ツールを使用します。この発想は、今回の紹介させて頂いている後光にとどまらず、いろんな使い道がありますので、これにも使えるかも?と思われた方、色々試してください。
今回もちょっとした裏技です。是非活用してみてください。それでは、説明させていただきます。難しく感じておられる方、ご心配なく手順通りに進んで行ってください。
 イラストレーターで後光を作成する方法の手順・使い方
イラストレーターで後光を作成する方法の手順・使い方
 イラストレーターで後光を作成する方法へのコメント投稿
イラストレーターで後光を作成する方法へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ヒロ
イラストやデザインを提供させて頂きます。私はデザインや物作りが大好き人間です。季節ものから可愛い素材、そしてシンプルなデザイン。時には斬新でカッコいい素材等様々なジャンルを勉強中です。是非、貴方様のお役に立てれば嬉しいです。今後とも宜しくお願いします。
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
3,254
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
4,178
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
8,996
0
-
ショートカットキーで…
皆様、こんにちは、初めてイラストレーター…
14,328
0
-
イラストレーターのぼ…
皆様こんにちは、初めてイラストレーターを…
13,514
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,033
0
-
ショートカットキーの…
皆様、こんにちは、初めてイラストレーター…
5,401
0
-
ショートカットキー …
皆様、こんにちは、初めてイラストレーター…
4,245
0


















コメント投稿