GIMPで創作した 素材の作り方5
 View数2,588
View数2,588 コメント数0
コメント数0
手順・使い方の説明文
ありがとうごぜぇます(*´ω`*)
クリエイター登録させていただいてる
ゆめのもりと申します。
絵心もなく
パソコン苦手ではありますが
どーにか こーにか作ったものを
素材ラボさんにて
アップさせていただいております。
感謝(o・人・o)にございます。
無料でダウンロードできる編集ソフト
わたしはGIMPで創作してるので
それを使って 進めたいと思います♪
・まずは GIMPをインストール!
こちらから(^^)
https://www.gimp.org/
うまく日本語表示されない場合
Deepleって翻訳サイトが
正確に訳してくれるようです。
この時点で
いくつかバージョン?があり
わたしは
テキトーにインストールしました(笑)
使えてるので まぁあれか。
それでは お茶でもご用意して
のんびり
ご覧いただけたらと思います。
お付き合い よろしくお願いします(^▽^)
 GIMPで創作した 素材の作り方5の手順・使い方
GIMPで創作した 素材の作り方5の手順・使い方
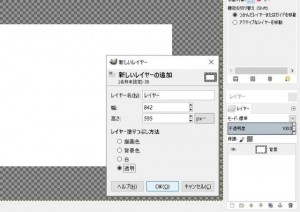
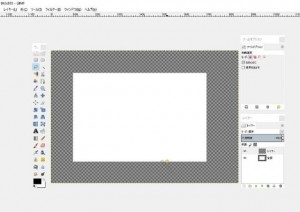
手順2
透明なシートを重ねたと思ってください。
これに描いたり(書いたり)して
間違えてもダイジョブ 安心ください。
最初から やり直さなくても
その間違えた箇所のレイヤーのみ捨てれば。
(・ω・)ヨカッタ
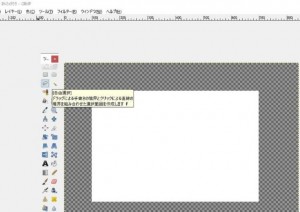
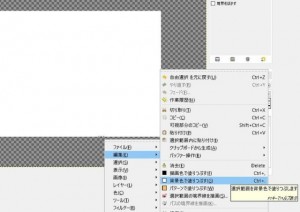
手順4
テキトーに
二等辺三角形みてぇなの描いて
(これは3点をトントンした形跡)
始点に ちょこんとクリックしたら〜
(注)
左側の枠組み
1番左上の四角をクリックし
灰色とかのバックに マウスもってきて
クリックしておくといいと思います。
この線のが ずっと追いかけてきます。
(;^ω^)ソレハ チョット..
 GIMPで創作した 素材の作り方5へのコメント投稿
GIMPで創作した 素材の作り方5へのコメント投稿
 携帯・スマホで見る
携帯・スマホで見る

読み取り回数:0回
この手順・使い方の投稿者:ゆめのもり
ありがとうございます♪
以前、お世話になっておりましたが、
再登録してスタートさせていただきます(*^-^*)
素人のお絵描きですが、お気に召せば幸いです。
フレーム枠をメインに、
アップしたいとは思いますので
お時間合いましたら、ご覧くださいませ。
DLいただいた方、素材ラボさん
他クリエイターさんなど
ありがとうごぜぇます。
それでは、素敵な1日をお過ごしください♪
 この投稿者の他の手順・使い方
この投稿者の他の手順・使い方
-
GIMPで創作した …
ありがとうごぜぇます(*´ω`*)クリエ…
3,291
0
-
GIMPで線を引く方…
ありがとうごぜぇます(*´ω`*)クリエ…
2,739
0
-
GIMPで創作した …
ありがとうごぜぇます(*´ω`*)クリエ…
4,239
0
-
GIMPで画像の位置…
ありがとうごぜぇます(*´ω`*)クリエ…
3,597
0
-
ワードで文字を円に繋…
ありがとうごぜぇます(*´ω`*)クリエ…
4,599
0
-
GIMPで創作した …
ありがとうごぜぇます(*´ω`*)クリエ…
2,970
0
-
GIMPで線を引く方…
ありがとうごぜぇます(*´ω`*)クリエ…
2,708
0
-
GIMPで創作した …
ありがとうごぜぇます(*´ω`*)クリエ…
2,287
0



















コメント投稿